Lecture 4: Analysis and Validation
Today’s Visualization

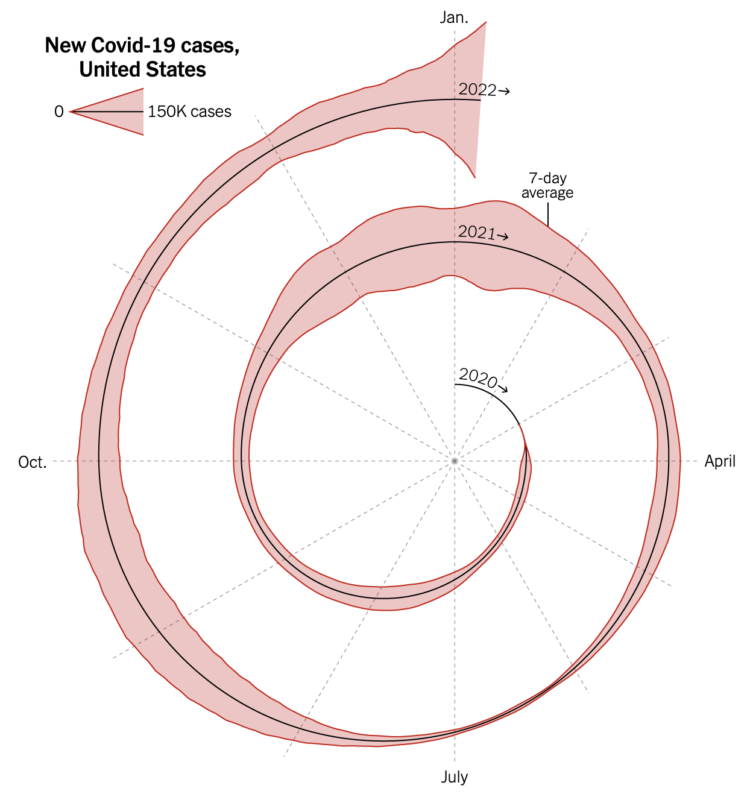
This graph garnered a lot of opinions about a year ago, setting data vis twitter and blogosphere ablaze. As an attention getter, it certainly was very effective.
In R, there is the spiralize package that makes making this kind of a visualization very easy. Other platforms may have to work harder to make something like it.
Spiralize might be useful for Du Bois style spiraling bar charts as well.
Du Bois reconstruction - Ryan McNeil

Du Bois reconstruction - Larry Ryan
Du Bois reconstruction - Paul Ayamah

Du Bois reconstruction - Garima Goyal

Du Bois reconstruction - Sean Sudol

Du Bois reconstruction - Jordan Matuszewski

Du Bois reconstruction - Giacomo Radaelli

Du Bois reconstruction - Neh Majmudar

Du Bois reconstruction - Mahfal Naleemul Rahuman

Du Bois reconstruction - Joshua Rollins

Du Bois reconstruction - GiBeom Park

Marks and graphical primitives (preview)
Bertin - Semiology of Graphics
Jacques Bertin breaks down a graphic display and its design:
On the abstract end, the invariant of the graphic - the idea, concept or topic that unifies all visual marks.
More concretely, the variable features are the components of the invariant.
Each component consists of atomic parts, called elements.

Bertin - Semiology of Graphics
Jacques Bertin breaks down a graphic display and its design:
Two critical ingredients to an element:
- The visual mark (eg a dot on a scatter plot)
- Its position on the plane
Bertin - Semiology of Graphics
Jacques Bertin breaks down a graphic display and its design:
Six fundamental visual variables:
- Size, together with position are the only variables that convey quantitative information
- Value, far superior to color for communicating order
- Pattern
- Color, with orientation and shape function best for visual association and building groups
- Orientation
- Shape

Bertin - Semiology of Graphics
Jacques Bertin breaks down a graphic display and its design:
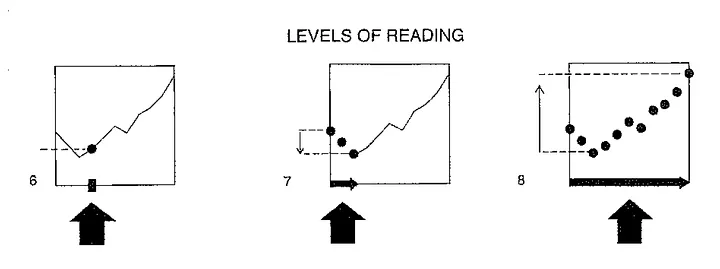
Three stages of reading a graphic:
- External - what information is actually represented in the image?
- Internal - what visual variables are used?
- Relationships - finally, the mind makes connections between the elements.
Bertin - Semiology of Graphics
Jacques Bertin breaks down a graphic display and its design:
Three questions a graphic should answer:
- Elementary - focuses on a specific element of the graphic, eg reading a single scatter plot dot, or an annotation.
- Intermediate - focuses on a group of elements, usually illuminates a trend.
- Overall - Seeks an answer to the general message of the graphic.

A graphic that can do all three at once is called efficient.
Visual marks and their efficiency
Building further from Bertin’s abstraction, the community has developed a richer language of visual marks and their properties.
Munzner discusses points, lines and areas.

Wilkinson discusses a wider range, including intervals, paths, schemas; polygons, contours; and edges - all of them in 1, 2 or 3 data dimensions.
Next week we will look deeper into various properties of geometric marks, and the perceptual efficiency of communicating different kinds of information through the different visual channels.
Analysis and Validation
Munzner’s 4 Levels

Munzner’s 4 Levels
Each of the 4 levels suggests different failure modes, different modes of study, analysis and validation, and different approaches to improving a design.

How do people validate?
Pick one of the following papers and skim it to find their description of how they validate their designs. Which of Munzner’s levels do they work at?
All papers available online through CUNY’s library systems.
- Miller, GA, The magical number seven, plus or minus two: some limits on our capacity for processing information, Psychological Review Vol 63 No 2 (1956)
- Heer, J and Robertson, GG, Animated transitions in statistical data graphics, InfoVis 2007, http://vis.berkeley.edu/papers/animated_transitions/
- Baudisch, Tan, Collomb, Robbins, Hinckley, Agrawala, Zhao, Ramos, Phosphor: Explaining Transitions in the User Interface Using Afterglow Effects, UIST 2006, http://vis.berkeley.edu/papers/phosphor/
Skim the paper, and extract their validation methods.
Discuss with everyone who have read the same paper, check that you have compatible understandings.
Form a group with only people who have read the other two papers, compare validation designs.